Recent posts
How to Create a Background Video for Header
pavivarni
2/01/2022 10:08:00 am
A background video in the header section can instantly elevate your website’s v…
Read more3D Animation Flipping Image and Text Using Only Css
pavivarni
2/01/2022 09:39:00 am
We are going to see how to create 3d animation flipping image and text using o…
Read moreBackground Animation Using Javascript
pavivarni
2/01/2022 09:15:00 am
Today we are going to see different type of animation background. This concept…
Read moreHorizontal Scrolling Image Using Javascript
pavivarni
2/01/2022 08:49:00 am
We would like to share this concept for horizontal scrolling image using html a…
Read moreResponsive Table Using Pure Css
pavivarni
2/01/2022 08:16:00 am
Hi all, Going to see how to create responsive table using pure css. This metho…
Read moreSimple Reservation Form using Html
pavivarni
1/31/2022 10:44:00 am
Now, Going to see how to create simple reservation form using html and css cod…
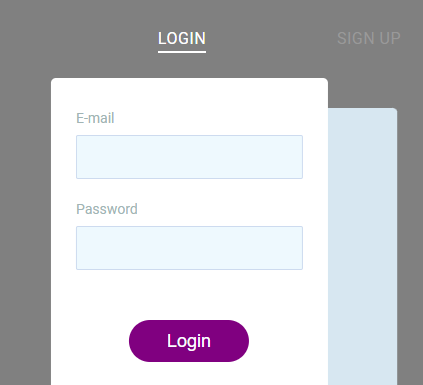
Read moreForm Flipping Animation
pavivarni
1/31/2022 10:23:00 am
Hi all, Now we are going to share Form flipping animation using css. This conc…
Read moreAnimation Buy Now Button Using Css
pavivarni
1/31/2022 09:04:00 am
We are going to see how to create simple and easy way to create animation buy …
Read moreAdBlock is not enabled
AdBlock is enabled
Donate us
Don't Find the Answer Search The Web
Popular Posts

Dynamically Generate Form-Fields using Jquery
2/16/2017 11:45:00 pm

Select Box with Search Option Jquery
8/17/2017 02:14:00 am
Copyright SANWEBCORNER