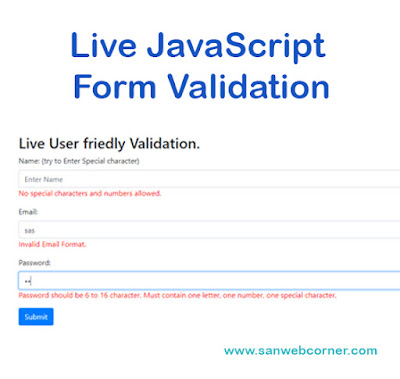
Now will see how to create a from with user friendly live validation using JavaScript and bootstrap. Here i just created a from contains three field namely Name, Email, Password field. In the name field i did validation like it should allows only alphabets it should not contain any number or special character. If you type a number or any special character in the name field immediately it will show the validation error because i used keyup function for validation.
In the same way the Email should be email format and Password should be 6 to 16 character. Must contain one letter, one number, one special character. If you use some other combination it shows the validation error. This concept is very useful and it is user friendly , in the field itself the user get to know how the field should be, No need to click submit button.
This example have the live demo link, Just click the link you will see how the validation will work. And also download the code by clicking the download button i given full code there you can modify and use it to your projects. I hope this concept is very useful.
In the same way the Email should be email format and Password should be 6 to 16 character. Must contain one letter, one number, one special character. If you use some other combination it shows the validation error. This concept is very useful and it is user friendly , in the field itself the user get to know how the field should be, No need to click submit button.
This example have the live demo link, Just click the link you will see how the validation will work. And also download the code by clicking the download button i given full code there you can modify and use it to your projects. I hope this concept is very useful.
Bootstrap form:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Live User friedly Validation. Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="container">
<h2>Live User friedly Validation.</h2>
<form action="#">
<div class="form-group">
<label for="Name">Name: (try to Enter Special character)</label>
<input type="text" class="form-control Name" required id="Name" placeholder="Enter Name" name="Name">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" required id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" required id="pwd" placeholder="Enter password" name="pswd">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</body>
</html>
Javascript code for Validation
<script>
$('.Name').keyup(function() {
$('span.error-keyup-2').remove();
var inputVal = $(this).val();
var characterReg = /^\s*[a-zA-Z,\s]+\s*$/;
if(!characterReg.test(inputVal)) {
$(this).after('<span class="error error-keyup-2" style="color:red">No special characters and numbers allowed.</span>');
}
});
$('#email').keyup(function() {
$('span.error-keyup-7').remove();
var inputVal = $(this).val();
var emailReg = /^([\w-\.]+@([\w-]+\.)+[\w-]{2,8})?$/;
if(!emailReg.test(inputVal)) {
$(this).after('<span class="error error-keyup-7" style="color:red">Invalid Email Format.</span>');
}
});
$('#pwd').keyup(function() {
$('span.error-keyup-8').remove();
var inputVal = $(this).val();
var emailReg = /^(?=.*[0-9])(?=.*[!@#$%^&*])[a-zA-Z0-9!@#$%^&*]{6,16}$/;
if(!emailReg.test(inputVal)) {
$(this).after('<span class="error error-keyup-8" style="color:red">Password should be 6 to 16 character. Must contain one letter, one number, one special character.</span>');
}
});
</script>





0 Comments