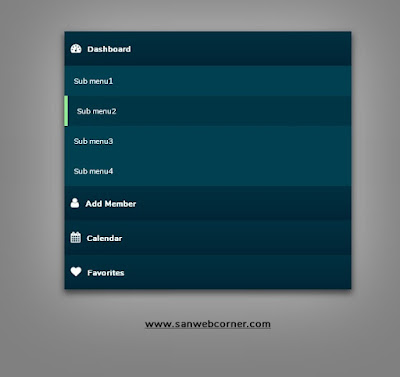
This Expanding Menu with Jquery and Css is very simple and nice concept. Now we will see how to create this Expanding Menu. This is also called as a accordion. This is one of the best and simple. Some of the expanding menu not having the collapse when click the same menu again. Here when you click the menu title it expanding the Sub Menus and will display the Sub Menus. When you click the same menu again it collapse the menu that means it hides the menu. This all are done by using the simple css code and javascript.
Here i can set the standard size (width) to the menus you can set it in percentages or you can use bootstrap or css media query with Jquery to made this expanding menu responsive. You can easily customize this simple code. you can change the color combination according to your choice. Here i can use the font icon you may keep or remove according to your website standard.
Here i given the demo link and downloaded link, You can download and use this code for your websites or applications. Checkout this example demo page then you can know it is working. I hope this code is really helpful.
Html Code for Expanding Menu:
<div id="accordian">
<ul>
<li>
<h3><span class="icon-dashboard"></span>Expanding Menu1</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-user"></span>Simple Expanding2</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-calendar"></span>Calendar</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-heart"></span>Favorites</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<!-- will add more later -->
</ul>
</div>
<br/> <br/>
<center><h4><a style="color:#000;" href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h4></center>
Css Code for Expanding Menu:
@import url(http://fonts.googleapis.com/css?family=Nunito);
* {margin:0; padding:0;}
body { background:gray; font-family:Nunito;}
#accordian {background:#004050;
width: 450px; margin: 100px auto 0 auto;
color:white; box-shadow: 0 5px 15px 1px rgba(0,0,0,.6), 0 0 200px 10px rgba(255,255,255,.5);}
#accordian h3 {
font-size:12px;
line-height:34px;
padding: 10px 10px;
cursor:pointer;
background:linear-gradient(#003040, #002535);
}
#accordian li {
list-style:none;
}
#accordian ul ul li a {
color:snow;
text-decoration:none;
font-size:11px;
line-height:27px;
display:block;
padding:10px 15px;
transition: all .15s;
}
#accordian ul li li a:hover {
background: #003545;
border-left:5px solid lightgreen;
}
#accordian ul ul {display:none;}
#accordian h3 span {
font-size: 16px;
margin-right:10px;
}
Javascript for Expanding Menu:
<script>
$(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if ($(this).next().is(":hidden")){
$(this).next().slideDown();
}
});
});
</script>
Expanding Menu Full Code:
<html>
<head>
<title>Simple Expanding Menu with Jquery and Css</title>
<link href="http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script>$(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if ($(this).next().is(":hidden")){
$(this).next().slideDown();
}
});
});</script>
</head>
<body>
<div id="accordian">
<ul>
<li>
<h3><span class="icon-dashboard"></span>Dashboard</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-user"></span>Add Member</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-calendar"></span>Calendar</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-heart"></span>Favorites</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<!-- will add more later -->
</ul>
</div>
<br/> <br/>
<center><h4><a style="color:#000;" href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h4></center>
</body>
</html>
<head>
<title>Simple Expanding Menu with Jquery and Css</title>
<link href="http://netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="style.css" />
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<script>$(function(){
$("#accordian h3").click(function(){
$("#accordian ul ul").slideUp();
if ($(this).next().is(":hidden")){
$(this).next().slideDown();
}
});
});</script>
</head>
<body>
<div id="accordian">
<ul>
<li>
<h3><span class="icon-dashboard"></span>Dashboard</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-user"></span>Add Member</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-calendar"></span>Calendar</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<li>
<h3><span class="icon-heart"></span>Favorites</h3>
<ul>
<li><a href="#">Sub menu1</a> </li>
<li><a href="#">Sub menu2</a> </li>
<li><a href="#">Sub menu3</a> </li>
<li><a href="#">Sub menu4</a> </li>
</ul>
</li>
<!-- will add more later -->
</ul>
</div>
<br/> <br/>
<center><h4><a style="color:#000;" href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h4></center>
</body>
</html>





0 Comments