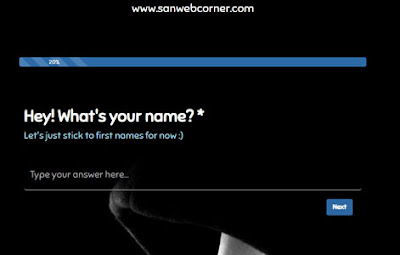
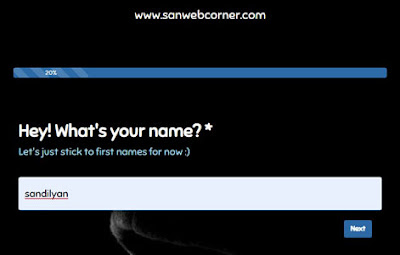
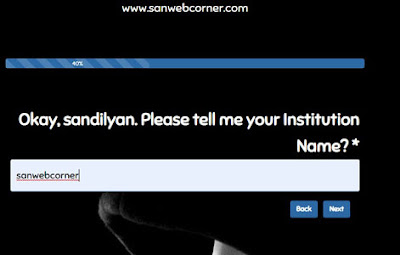
Question type html form with jquery validation is one of the simple and looking good html form. This is totally different look when comparing to the other html forms. Because it haves Question for each field step by step. In this form one interesting matter is to stick your result in next step. For example the first question is what is your name when you fill the field and go with next step , it ask with your next data with your name some thing like that, Please refer below screenshots for form display or visit the demo link you will understand clearly.check out other multi level form here
This types of multi level html forms very impress to your users and its totally different concept. This html form includes the perfect jquery validation each steps check out demo link you can able to see the validation rules. It displays the full result in final steps and it ask to submit when submit the mail function will execute.
index.html: (Multi step for design with jquery validation)
<html>
<head>
<title>Html Multi step question form</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Sniglet" rel="stylesheet">
<script type="text/javascript">
$(window).load(function(){
$( "input" )
.keyup(function() {
var value = $( this ).val(),
dataViewId = $( this ).data( "view-id" ); // get your data-attribute value
// use this value as a selector:
$( dataViewId ).text( value );
})
.keyup();
});
</script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.validate.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script>
// register jQuery extension
jQuery.extend(jQuery.expr[':'], {
focusable: function (el, index, selector) {
return $(el).is('a, button, :input, [tabindex]');
}
});
$(document).on('keypress', 'input,select', function (e) {
if (e.which == 13) {
e.preventDefault();
// Get all focusable elements on the page
var $canfocus = $(':focusable');
var index = $canfocus.index(this) + 1;
if (index >= $canfocus.length) index = 0;
$canfocus.eq(index).focus();
}
});
</script>
<?php $result="" ?>
</head>
<body>
<div class="container">
<h3 style="text-align:center; color:#fff;">www.sanwebcorner.com</h3>
<br><br>
<?php echo $result; ?>
<br/> <br/>
<form class="form-horizontal form" action="emailing-data.php" method="POST" method="post" onsubmit="return submitUserForm();">
<div class="col-md-8 col-md-offset-2">
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div id="g-recaptcha-error"></div>
<div class="box row-fluid">
<br>
<div class="step">
<div class="form-group">
<label for="name" class="control-label">Hey! What's your name? *</label>
<p class="santext">Let's just stick to first names for now :)</p>
<input type="text" name="name" class="form-control saninput" id="name" data-view-id="#namen" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
<label for="institution" class="control-label">Okay, <span id="namen"></span>. Please tell me your Institution Name? *</label>
<input type="text" name="institution" class="form-control saninput" id="institution" data-view-id="#institution" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
<label for="number" class="control-label">And tell me your contact Number? *</label>
<input type="text" name="number" class="form-control saninput" id="number" data-view-id="#number" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
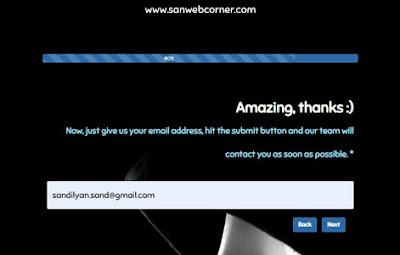
<label for="email" class="control-label">Amazing, thanks <span id="namen"></span> :)
<p class="santext">Now, just give us your email address, hit the submit button and our team will contact you as soon as possible. * </p></label>
<input type="text" name="email" class="form-control saninput" id="email" data-view-id="#email" placeholder="Type your answer here...">
</div>
</div>
<div class="step display">
<h4 style="color:#fff; text-align:center; font-size: 45px;
text-decoration: underline;">Confirm Details </h4>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Name :</label>
<label class="col-md-6 control-label lbl sana" data-id="name"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq"> Institution Name :</label>
<label class="col-md-6 control-label lbl sana" data-id="institution"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Email :</label>
<label class="col-md-6 control-label lbl sana" data-id="email"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Contact Number :</label>
<label class="col-md-6 control-label lbl sana" data-id="number"></label>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="pull-right">
<button type="button" class="action btn-sky text-capitalize back btn">Back</button>
<button type="button" class="action btn-sky text-capitalize next btn">Next</button>
<input type="submit" name="submit" id="btn-validate" class="action btn-hot text-capitalize submit btn" value="Submit Your Data" />
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
var current = 1;
widget = $(".step");
btnnext = $(".next");
btnback = $(".back");
btnsubmit = $(".submit");
// Init buttons and UI
widget.not(':eq(0)').hide();
hideButtons(current);
setProgress(current);
// Next button click action
btnnext.click(function(){
if(current < widget.length){
// Check validation
if($(".form").valid()){
widget.show();
widget.not(':eq('+(current++)+')').hide();
setProgress(current);
}
}
hideButtons(current);
})
// Back button click action
btnback.click(function(){
if(current > 1){
current = current - 2;
if(current < widget.length){
widget.show();
widget.not(':eq('+(current++)+')').hide();
setProgress(current);
}
}
hideButtons(current);
})
$('.form').validate({ // initialize plugin
ignore:":not(:visible)",
rules: {
name : "required",
number : {required : true, number:true, minlength:10, maxlength:10},
email : {required : true, email:true},
institution : "required",
},
});
});
// Change progress bar action
setProgress = function(currstep){
var percent = parseFloat(100 / widget.length) * currstep;
percent = percent.toFixed();
$(".progress-bar").css("width",percent+"%").html(percent+"%");
}
// Hide buttons according to the current step
hideButtons = function(current){
var limit = parseInt(widget.length);
$(".action").hide();
if(current < limit) btnnext.show();
if(current > 1) btnback.show();
if (current == limit) {
// Show entered values
$(".display label.lbl").each(function(){
$(this).html($("#"+$(this).data("id")).val());
});
btnnext.hide();
btnsubmit.show();
}
}
</script>
</body>
</html>
<head>
<title>Html Multi step question form</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Sniglet" rel="stylesheet">
<script type="text/javascript">
$(window).load(function(){
$( "input" )
.keyup(function() {
var value = $( this ).val(),
dataViewId = $( this ).data( "view-id" ); // get your data-attribute value
// use this value as a selector:
$( dataViewId ).text( value );
})
.keyup();
});
</script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/jquery.validate.js"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script>
// register jQuery extension
jQuery.extend(jQuery.expr[':'], {
focusable: function (el, index, selector) {
return $(el).is('a, button, :input, [tabindex]');
}
});
$(document).on('keypress', 'input,select', function (e) {
if (e.which == 13) {
e.preventDefault();
// Get all focusable elements on the page
var $canfocus = $(':focusable');
var index = $canfocus.index(this) + 1;
if (index >= $canfocus.length) index = 0;
$canfocus.eq(index).focus();
}
});
</script>
<?php $result="" ?>
</head>
<body>
<div class="container">
<h3 style="text-align:center; color:#fff;">www.sanwebcorner.com</h3>
<br><br>
<?php echo $result; ?>
<br/> <br/>
<form class="form-horizontal form" action="emailing-data.php" method="POST" method="post" onsubmit="return submitUserForm();">
<div class="col-md-8 col-md-offset-2">
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped active" role="progressbar" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div id="g-recaptcha-error"></div>
<div class="box row-fluid">
<br>
<div class="step">
<div class="form-group">
<label for="name" class="control-label">Hey! What's your name? *</label>
<p class="santext">Let's just stick to first names for now :)</p>
<input type="text" name="name" class="form-control saninput" id="name" data-view-id="#namen" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
<label for="institution" class="control-label">Okay, <span id="namen"></span>. Please tell me your Institution Name? *</label>
<input type="text" name="institution" class="form-control saninput" id="institution" data-view-id="#institution" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
<label for="number" class="control-label">And tell me your contact Number? *</label>
<input type="text" name="number" class="form-control saninput" id="number" data-view-id="#number" placeholder="Type your answer here...">
</div>
</div>
<div class="step">
<div class="form-group">
<label for="email" class="control-label">Amazing, thanks <span id="namen"></span> :)
<p class="santext">Now, just give us your email address, hit the submit button and our team will contact you as soon as possible. * </p></label>
<input type="text" name="email" class="form-control saninput" id="email" data-view-id="#email" placeholder="Type your answer here...">
</div>
</div>
<div class="step display">
<h4 style="color:#fff; text-align:center; font-size: 45px;
text-decoration: underline;">Confirm Details </h4>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Name :</label>
<label class="col-md-6 control-label lbl sana" data-id="name"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq"> Institution Name :</label>
<label class="col-md-6 control-label lbl sana" data-id="institution"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Email :</label>
<label class="col-md-6 control-label lbl sana" data-id="email"></label>
</div>
<div class="form-group">
<label class="col-sm-6 control-label sanq">Contact Number :</label>
<label class="col-md-6 control-label lbl sana" data-id="number"></label>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="pull-right">
<button type="button" class="action btn-sky text-capitalize back btn">Back</button>
<button type="button" class="action btn-sky text-capitalize next btn">Next</button>
<input type="submit" name="submit" id="btn-validate" class="action btn-hot text-capitalize submit btn" value="Submit Your Data" />
</div>
</div>
</div>
</div>
</div>
</form>
</div>
<script type="text/javascript">
$(document).ready(function(){
var current = 1;
widget = $(".step");
btnnext = $(".next");
btnback = $(".back");
btnsubmit = $(".submit");
// Init buttons and UI
widget.not(':eq(0)').hide();
hideButtons(current);
setProgress(current);
// Next button click action
btnnext.click(function(){
if(current < widget.length){
// Check validation
if($(".form").valid()){
widget.show();
widget.not(':eq('+(current++)+')').hide();
setProgress(current);
}
}
hideButtons(current);
})
// Back button click action
btnback.click(function(){
if(current > 1){
current = current - 2;
if(current < widget.length){
widget.show();
widget.not(':eq('+(current++)+')').hide();
setProgress(current);
}
}
hideButtons(current);
})
$('.form').validate({ // initialize plugin
ignore:":not(:visible)",
rules: {
name : "required",
number : {required : true, number:true, minlength:10, maxlength:10},
email : {required : true, email:true},
institution : "required",
},
});
});
// Change progress bar action
setProgress = function(currstep){
var percent = parseFloat(100 / widget.length) * currstep;
percent = percent.toFixed();
$(".progress-bar").css("width",percent+"%").html(percent+"%");
}
// Hide buttons according to the current step
hideButtons = function(current){
var limit = parseInt(widget.length);
$(".action").hide();
if(current < limit) btnnext.show();
if(current > 1) btnback.show();
if (current == limit) {
// Show entered values
$(".display label.lbl").each(function(){
$(this).html($("#"+$(this).data("id")).val());
});
btnnext.hide();
btnsubmit.show();
}
}
</script>
</body>
</html>
emailing-data.php
<?php
if(isset($_POST['submit'])){
$to = "Your Mail id";
$from = "Your Mail id";
$name = $_POST['name'];
$email = $_POST['email'];
$mobile = $_POST['number'];
$institution = $_POST['institution'];
$subject = "New Emailer Registration Information";
$message = " \n\n Name:".$name . "\n\n Institution Name:".$institution . "\n\n Email : " . $email ."\n\n Mobile :".$mobile."\n\n" ;
$headers2 = "New Emailer Registration Information: " . $email;
if (mail($to,$subject,$message,$headers2))
{
$result='<div class="alert alert-success">Thank for your interest, we will contact you soon...</div>';
}
else
{
$result='<div class="alert alert-danger">Sorry there was an error sending your message. Please try again later</div>';
}
}
?>
<html>
<head>
<title>Html Multi step question form</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Sniglet" rel="stylesheet">
</head>
<body>
<div class="container">
<h3 style="text-align:center; color:#fff;">www.sanwebcorner.com</h3>
<br><br>
<?php echo $result; ?>
<br/> <br/>
</div>
</body>
</html>
if(isset($_POST['submit'])){
$to = "Your Mail id";
$from = "Your Mail id";
$name = $_POST['name'];
$email = $_POST['email'];
$mobile = $_POST['number'];
$institution = $_POST['institution'];
$subject = "New Emailer Registration Information";
$message = " \n\n Name:".$name . "\n\n Institution Name:".$institution . "\n\n Email : " . $email ."\n\n Mobile :".$mobile."\n\n" ;
$headers2 = "New Emailer Registration Information: " . $email;
if (mail($to,$subject,$message,$headers2))
{
$result='<div class="alert alert-success">Thank for your interest, we will contact you soon...</div>';
}
else
{
$result='<div class="alert alert-danger">Sorry there was an error sending your message. Please try again later</div>';
}
}
?>
<html>
<head>
<title>Html Multi step question form</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<link href="https://fonts.googleapis.com/css?family=Sniglet" rel="stylesheet">
</head>
<body>
<div class="container">
<h3 style="text-align:center; color:#fff;">www.sanwebcorner.com</h3>
<br><br>
<?php echo $result; ?>
<br/> <br/>
</div>
</body>
</html>












0 Comments