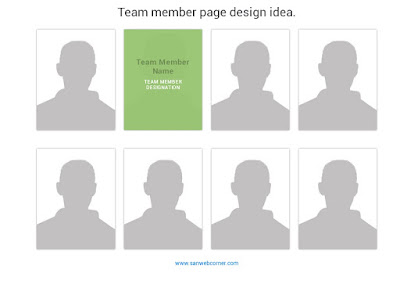
Team member page design is one of the simple concept to display the team members in the webpage. Lot of peoples are confusing about to display the team members i think it is one of the useful post for them. This is one of the simple layout and have the simple and neat hover effect for each team members.This team member page design is fully responsive and i am used the bootstrap framework in this. This is one of the easy to do. You can modify the column for the team member using bootstrap grid. I used hear four column you can use how many columns you want. with the help of this code col-md-3 col-sm-6.
And you can change the background colors and opacity by customizing the css code. In our team member page have to display the team member name and designation. you can customize that also according to your choice. You can set the social media icons also using social media icons and the corresponding social media links by using below code.
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
Here i provided the demo and download both links, You can visit the demo link to get the result of this program. You can download the full code by clicking the download button below.I hope really this post helpful to create our team page (team section)
Our Team Page Design code:
<html>
<head>
<title>Team Section design concept</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" />
<style>
.our-team{
position: relative;
text-align: center;
overflow: hidden;
box-shadow: 0 0 5px #808080;
margin-bottom:35px;
margin-top:25px;
cursor:pointer;
}
.our-team img{
width: 100%;
height: auto;
transition: all 0.50s linear 0s;
}
.our-team:hover img{
transform: scale(1.2);
}
.our-team .team-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
background: rgba(152, 197, 112, 0.95);
opacity: 0;
transition: all 0.5s ease-in-out;
}
.our-team:hover .team-content{
opacity: 1;
}
.our-team .team-prof{
margin: 20px 0;
position: relative;
top: 13%;
font-size: 25px;
font-weight: bold;
color: rgba(0, 0, 0, 0.3);
letter-spacing: 1px;
text-transform: capitalize;
}
.our-team .team-prof small{
display: block;
font-size: 13px;
color: #fff;
margin-top: 10px;
text-transform: uppercase;
}
.our-team .social-link{
padding: 0;
margin: 0;
list-style: none;
position: relative;
top: 13%;
}
.our-team .social-link li{
margin-right: 5px;
display: inline-block;
}
.our-team .social-link li a{
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 5px;
color: #fff;
background: rgba(0, 0, 0, 0.3);
}
.our-team .social-link li a:hover{
background: #fff;
color: #333;
text-decoration: none;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 20px; }
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center;">Team member page design idea.</h1>
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
</div>
<h1 style="text-align:center; font-size:18px;"><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h1>
</div>
</body>
</html>
<head>
<title>Team Section design concept</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" />
<style>
.our-team{
position: relative;
text-align: center;
overflow: hidden;
box-shadow: 0 0 5px #808080;
margin-bottom:35px;
margin-top:25px;
cursor:pointer;
}
.our-team img{
width: 100%;
height: auto;
transition: all 0.50s linear 0s;
}
.our-team:hover img{
transform: scale(1.2);
}
.our-team .team-content{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
background: rgba(152, 197, 112, 0.95);
opacity: 0;
transition: all 0.5s ease-in-out;
}
.our-team:hover .team-content{
opacity: 1;
}
.our-team .team-prof{
margin: 20px 0;
position: relative;
top: 13%;
font-size: 25px;
font-weight: bold;
color: rgba(0, 0, 0, 0.3);
letter-spacing: 1px;
text-transform: capitalize;
}
.our-team .team-prof small{
display: block;
font-size: 13px;
color: #fff;
margin-top: 10px;
text-transform: uppercase;
}
.our-team .social-link{
padding: 0;
margin: 0;
list-style: none;
position: relative;
top: 13%;
}
.our-team .social-link li{
margin-right: 5px;
display: inline-block;
}
.our-team .social-link li a{
width: 35px;
height: 35px;
line-height: 35px;
border-radius: 5px;
color: #fff;
background: rgba(0, 0, 0, 0.3);
}
.our-team .social-link li a:hover{
background: #fff;
color: #333;
text-decoration: none;
}
@media only screen and (max-width: 990px){
.our-team{ margin-bottom: 20px; }
}
</style>
</head>
<body>
<div class="container">
<h1 style="text-align:center;">Team member page design idea.</h1>
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="our-team">
<img src="team-page-design.jpg" alt="">
<div class="team-content">
<h3 class="team-prof">
Team Member Name
<small>Team member designation</small>
</h3>
<ul class="social-link">
<li><a href="#" class="fab fa-facebook"></a></li>
<li><a href="#" class="fab fa-google"></a></li>
<li><a href="#" class="fab fa-twitter"></a></li>
</ul>
</div>
</div>
</div>
</div>
<h1 style="text-align:center; font-size:18px;"><a href="http://www.sanwebcorner.com">www.sanwebcorner.com</a></h1>
</div>
</body>
</html>





0 Comments