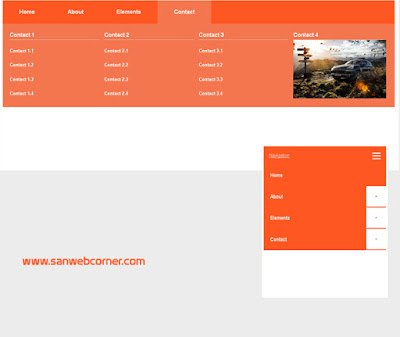
This is another responsive Menu called as a Mega Menu. Megamenu usally used to ecommerce website to listing the products and categories. Today i am going to explain how to create Mega menu with the help of css and jquery. Below image shows how the menu should be. And also the demo page available to see the real time result.
This type of Menu will use when more links to display in the menu.The mega menu dropdown will display the desktop screen perfectly, when it is mobile screen it display the mega menu like toggle with symble of plus. Follow the code for more details. You may customize the following code. I hope This responsive mega menu will helps you.
This type of Menu will use when more links to display in the menu.The mega menu dropdown will display the desktop screen perfectly, when it is mobile screen it display the mega menu like toggle with symble of plus. Follow the code for more details. You may customize the following code. I hope This responsive mega menu will helps you.
Html for Mega Menu
<div class="menu-container">
<div class="menu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a>
<ul>
<li><a href="#">About 1</a>
<ul>
<li><a href="#">About 1.1</a></li>
<li><a href="#">About 1.2</a></li>
<li><a href="#">About 1.3</a></li>
<li><a href="#">About 1.4</a></li>
</ul>
</li>
<li><a href="#">About 2</a>
<ul>
<li><a href="#">About 2.1</a></li>
<li><a href="#">About 2.2</a></li>
<li><a href="#">About 2.3</a></li>
<li><a href="#">About 2.4</a></li>
</ul>
</li>
<li><a href="#">About 3</a>
<ul>
<li><a href="#">About 3.1</a></li>
<li><a href="#">About 3.2</a></li>
<li><a href="#">About 3.3</a></li>
</ul>
</li>
<li><a href="#">About 4</a>
<ul>
<li><a href="#">About 4.1</a></li>
<li><a href="#">About 4.2</a></li>
<li><a href="#">About 4.3</a></li>
<li><a href="#">About 4.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="elements.html">Elements</a>
<ul>
<li><a href="#">Elements-sub 1</a></li>
<li><a href="#">Elements-sub 2</a></li>
<li><a href="#">Elements-sub 3</a></li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">Contact 1</a>
<ul>
<li><a href="#">Contact 1.1</a></li>
<li><a href="#">Contact 1.2</a></li>
<li><a href="#">Contact 1.3</a></li>
<li><a href="#">Contact 1.4</a></li>
</ul>
</li>
<li><a href="#">Contact 2</a>
<ul>
<li><a href="#">Contact 2.1</a></li>
<li><a href="#">Contact 2.2</a></li>
<li><a href="#">Contact 2.3</a></li>
<li><a href="#">Contact 2.4</a></li>
</ul>
</li>
<li><a href="#">Contact 3</a>
<ul>
<li><a href="#">Contact 3.1</a></li>
<li><a href="#">Contact 3.2</a></li>
<li><a href="#">Contact 3.3</a></li>
<li><a href="#">Contact 3.4</a></li>
</ul>
</li>
<li><a href="#">Contact 4</a>
<img src="images/megamenu-image.jpg" />
</li>
</ul>
</li>
</ul>
</div>
</div>
<script src="js/jquery-1.12.0.min.js"></script>
<script src="js/megamenu.js"></script>
<div class="menu">
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a>
<ul>
<li><a href="#">About 1</a>
<ul>
<li><a href="#">About 1.1</a></li>
<li><a href="#">About 1.2</a></li>
<li><a href="#">About 1.3</a></li>
<li><a href="#">About 1.4</a></li>
</ul>
</li>
<li><a href="#">About 2</a>
<ul>
<li><a href="#">About 2.1</a></li>
<li><a href="#">About 2.2</a></li>
<li><a href="#">About 2.3</a></li>
<li><a href="#">About 2.4</a></li>
</ul>
</li>
<li><a href="#">About 3</a>
<ul>
<li><a href="#">About 3.1</a></li>
<li><a href="#">About 3.2</a></li>
<li><a href="#">About 3.3</a></li>
</ul>
</li>
<li><a href="#">About 4</a>
<ul>
<li><a href="#">About 4.1</a></li>
<li><a href="#">About 4.2</a></li>
<li><a href="#">About 4.3</a></li>
<li><a href="#">About 4.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="elements.html">Elements</a>
<ul>
<li><a href="#">Elements-sub 1</a></li>
<li><a href="#">Elements-sub 2</a></li>
<li><a href="#">Elements-sub 3</a></li>
</ul>
</li>
<li><a href="#">Contact</a>
<ul>
<li><a href="#">Contact 1</a>
<ul>
<li><a href="#">Contact 1.1</a></li>
<li><a href="#">Contact 1.2</a></li>
<li><a href="#">Contact 1.3</a></li>
<li><a href="#">Contact 1.4</a></li>
</ul>
</li>
<li><a href="#">Contact 2</a>
<ul>
<li><a href="#">Contact 2.1</a></li>
<li><a href="#">Contact 2.2</a></li>
<li><a href="#">Contact 2.3</a></li>
<li><a href="#">Contact 2.4</a></li>
</ul>
</li>
<li><a href="#">Contact 3</a>
<ul>
<li><a href="#">Contact 3.1</a></li>
<li><a href="#">Contact 3.2</a></li>
<li><a href="#">Contact 3.3</a></li>
<li><a href="#">Contact 3.4</a></li>
</ul>
</li>
<li><a href="#">Contact 4</a>
<img src="images/megamenu-image.jpg" />
</li>
</ul>
</li>
</ul>
</div>
</div>
<script src="js/jquery-1.12.0.min.js"></script>
<script src="js/megamenu.js"></script>
Css for Mega Menu
.menu-container {
width: 80%;
margin: 0 auto;
background: #FF5722;
}
.menu-mobile {
display: none;
padding: 20px;
}
.menu-mobile:after {
content: "\f394";
font-family: "Ionicons";
font-size: 2.5rem;
padding: 0;
float: right;
position: relative;
top: 50%;
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
transform: translateY(-25%);
}
.menu-dropdown-icon:before {
content: "\f489";
font-family: "Ionicons";
display: none;
cursor: pointer;
float: right;
padding: 1.5em 2em;
background: #fff;
color: #333;
}
.menu > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
/* IF .menu position=relative -> ul = container width, ELSE ul = 100% width */
box-sizing: border-box;
}
.menu > ul:before,
.menu > ul:after {
content: "";
display: table;
}
.menu > ul:after {
clear: both;
}
.menu > ul > li {
float: left;
background: #FF5722;
padding: 0;
margin: 0;
}
.menu > ul > li a {
text-decoration: none;
padding: 1.5em 3em;
display: block;
color: #fff;
font-weight: bold;
}
.menu > ul > li:hover {
background: #F4764E;
}
.menu > ul > li > ul {
display: none;
width: 100%;
background: #F4764E;
padding: 20px;
position: absolute;
z-index: 99;
left: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul:before,
.menu > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li {
margin: 0;
padding-bottom: 0;
list-style: none;
width: 25%;
background: none;
float: left;
}
.menu > ul > li > ul > li a {
color: #fff;
padding: .2em 0;
width: 95%;
display: block;
border-bottom: 1px solid #ccc;
}
.menu > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul > li > ul:before,
.menu > ul > li > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li > ul > li {
float: left;
width: 100%;
padding: 10px 0;
margin: 0;
font-size: .8em;
}
.menu > ul > li > ul > li > ul > li a {
border: 0;
}
.menu > ul > li > ul.normal-sub {
width: 300px;
left: auto;
padding: 10px 20px;
}
.menu > ul > li > ul.normal-sub > li {
width: 100%;
}
.menu > ul > li > ul.normal-sub > li a {
border: 0;
padding: 1em 0;
}
@media only screen and (max-width: 959px) {
.menu-container {
width: 100%;
}
.menu-mobile {
display: block;
}
.menu-dropdown-icon:before {
display: block;
}
.menu > ul {
display: none;
}
.menu > ul > li {
width: 100%;
float: none;
display: block;
}
.menu > ul > li a {
padding: 1.5em;
width: 100%;
display: block;
}
.menu > ul > li > ul {
position: relative;
}
.menu > ul > li > ul.normal-sub {
width: 100%;
}
.menu > ul > li > ul > li {
float: none;
width: 100%;
margin-top: 20px;
}
.menu > ul > li > ul > li:first-child {
margin: 0;
}
.menu > ul > li > ul > li > ul {
position: relative;
}
.menu > ul > li > ul > li > ul > li {
float: none;
}
.menu .show-on-mobile {
display: block;
}
}
width: 80%;
margin: 0 auto;
background: #FF5722;
}
.menu-mobile {
display: none;
padding: 20px;
}
.menu-mobile:after {
content: "\f394";
font-family: "Ionicons";
font-size: 2.5rem;
padding: 0;
float: right;
position: relative;
top: 50%;
-webkit-transform: translateY(-25%);
-ms-transform: translateY(-25%);
transform: translateY(-25%);
}
.menu-dropdown-icon:before {
content: "\f489";
font-family: "Ionicons";
display: none;
cursor: pointer;
float: right;
padding: 1.5em 2em;
background: #fff;
color: #333;
}
.menu > ul {
margin: 0 auto;
width: 100%;
list-style: none;
padding: 0;
position: relative;
/* IF .menu position=relative -> ul = container width, ELSE ul = 100% width */
box-sizing: border-box;
}
.menu > ul:before,
.menu > ul:after {
content: "";
display: table;
}
.menu > ul:after {
clear: both;
}
.menu > ul > li {
float: left;
background: #FF5722;
padding: 0;
margin: 0;
}
.menu > ul > li a {
text-decoration: none;
padding: 1.5em 3em;
display: block;
color: #fff;
font-weight: bold;
}
.menu > ul > li:hover {
background: #F4764E;
}
.menu > ul > li > ul {
display: none;
width: 100%;
background: #F4764E;
padding: 20px;
position: absolute;
z-index: 99;
left: 0;
margin: 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul:before,
.menu > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li {
margin: 0;
padding-bottom: 0;
list-style: none;
width: 25%;
background: none;
float: left;
}
.menu > ul > li > ul > li a {
color: #fff;
padding: .2em 0;
width: 95%;
display: block;
border-bottom: 1px solid #ccc;
}
.menu > ul > li > ul > li > ul {
display: block;
padding: 0;
margin: 10px 0 0;
list-style: none;
box-sizing: border-box;
}
.menu > ul > li > ul > li > ul:before,
.menu > ul > li > ul > li > ul:after {
content: "";
display: table;
}
.menu > ul > li > ul > li > ul:after {
clear: both;
}
.menu > ul > li > ul > li > ul > li {
float: left;
width: 100%;
padding: 10px 0;
margin: 0;
font-size: .8em;
}
.menu > ul > li > ul > li > ul > li a {
border: 0;
}
.menu > ul > li > ul.normal-sub {
width: 300px;
left: auto;
padding: 10px 20px;
}
.menu > ul > li > ul.normal-sub > li {
width: 100%;
}
.menu > ul > li > ul.normal-sub > li a {
border: 0;
padding: 1em 0;
}
@media only screen and (max-width: 959px) {
.menu-container {
width: 100%;
}
.menu-mobile {
display: block;
}
.menu-dropdown-icon:before {
display: block;
}
.menu > ul {
display: none;
}
.menu > ul > li {
width: 100%;
float: none;
display: block;
}
.menu > ul > li a {
padding: 1.5em;
width: 100%;
display: block;
}
.menu > ul > li > ul {
position: relative;
}
.menu > ul > li > ul.normal-sub {
width: 100%;
}
.menu > ul > li > ul > li {
float: none;
width: 100%;
margin-top: 20px;
}
.menu > ul > li > ul > li:first-child {
margin: 0;
}
.menu > ul > li > ul > li > ul {
position: relative;
}
.menu > ul > li > ul > li > ul > li {
float: none;
}
.menu .show-on-mobile {
display: block;
}
}
Js for Mega Menu
$(document).ready(function () {
"use strict";
$('.menu > ul > li:has( > ul)').addClass('menu-dropdown-icon');
$('.menu > ul > li > ul:not(:has(ul))').addClass('normal-sub');
$(".menu > ul").before("<a href=\"#\" class=\"menu-mobile\">Navigation</a>");
$(".menu > ul > li").hover(function (e) {
if ($(window).width() > 943) {
$(this).children("ul").stop(true, false).fadeToggle(150);
e.preventDefault();
}
});
$(".menu > ul > li").click(function () {
if ($(window).width() <= 943) {
$(this).children("ul").fadeToggle(150);
}
});
$(".menu-mobile").click(function (e) {
$(".menu > ul").toggleClass('show-on-mobile');
e.preventDefault();
});
});
"use strict";
$('.menu > ul > li:has( > ul)').addClass('menu-dropdown-icon');
$('.menu > ul > li > ul:not(:has(ul))').addClass('normal-sub');
$(".menu > ul").before("<a href=\"#\" class=\"menu-mobile\">Navigation</a>");
$(".menu > ul > li").hover(function (e) {
if ($(window).width() > 943) {
$(this).children("ul").stop(true, false).fadeToggle(150);
e.preventDefault();
}
});
$(".menu > ul > li").click(function () {
if ($(window).width() <= 943) {
$(this).children("ul").fadeToggle(150);
}
});
$(".menu-mobile").click(function (e) {
$(".menu > ul").toggleClass('show-on-mobile');
e.preventDefault();
});
});





0 Comments